
こんにちはです。あっちのそららです。
デジタルイラストを描く時、「もっと深みのある絵にしたい」と思ったら、隠し味としてオススメするのがテクスチャと呼ばれるパーツです。
「絵の具独特のにじみ」「筆のかすれた跡」「布・木・石・画用紙のザラザラやゴツゴツとした質感」「規則的な水玉模様・ごちゃごちゃとした不規則な模様」などの素材をイラストに合成してみると、
ある時は画面が一気に華やかになったり、ある時はアナログ感のある優しいタッチの絵になったりと、テクスチャの特徴によってイラストに色々な効果が加わります。
合成してみるまで絵がどう変わるかは予想しにくいですが、新しい発見や表現につながることは間違いありません。
今回は試しに、今制作しているイラストに合成するためのテクスチャを作っていきます。
アナログ素材を用意
今回のイラストは鉛筆特有のタッチ・手描き感を出したいので、実際に鉛筆で画用紙を適当に塗り、時々消しゴムや指でこすってテクスチャを作り込みます。
私がテクスチャを作る時に大事にしているのは、とにかくガムシャラにやること。
小さい頃、何も考えずクレヨンを動かして落書きしていた時のように、紙を埋めることだけ考えます。
こんな感じになりました。
色や濃さはパソコン上でどうにでもなるので、今の時点では気にしない。
見た感じはただの適当な落書きですが、これがイラストに大きな効果を与えてくれます。
そして鉛筆は刀のように研ぎ澄まされました。
そして消しゴムは真っ黒に。
色調整をする
ここからは、テクスチャの色や濃度をパソコンで調整していきます。
スキャナーでテクスチャをパソコンに取り込んだら、鉛筆の跡が付くので真っ先にスキャナーを掃除。
使用ソフトはCLIPSTUDIOPAINTです。
取り込んだテクスチャ画像を開いたら、まずは四隅をカット(トリミング)し、色をモノクロに変えます(後の操作で有彩色が浮き出ないようにするため)。
そして私のテクスチャ制作において欠かせないのが
「レベル補正」という機能。
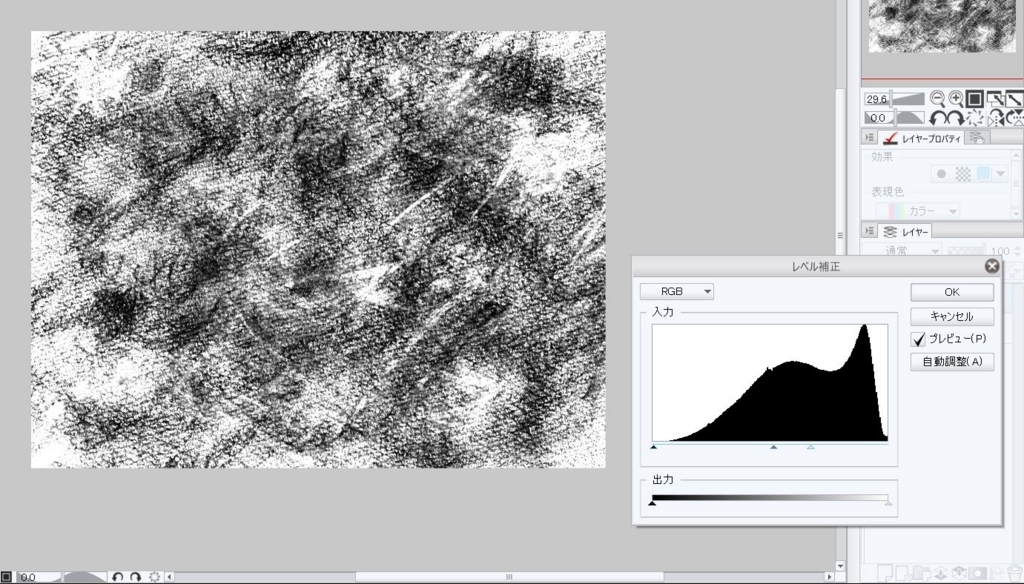
この機能は、色の濃さや鮮やかさにメリハリをつける機能です。上の画像で実際にレベル補正の操作をしています。
画像右下の黒グラフの下部分に三つの三角バーがあります。このバーを左に動かすほど画像が明るく、右に動かすほど画像が暗くなります。
この三角バーの操作をうまく調節するとコントラストの強い画像に補正されます。
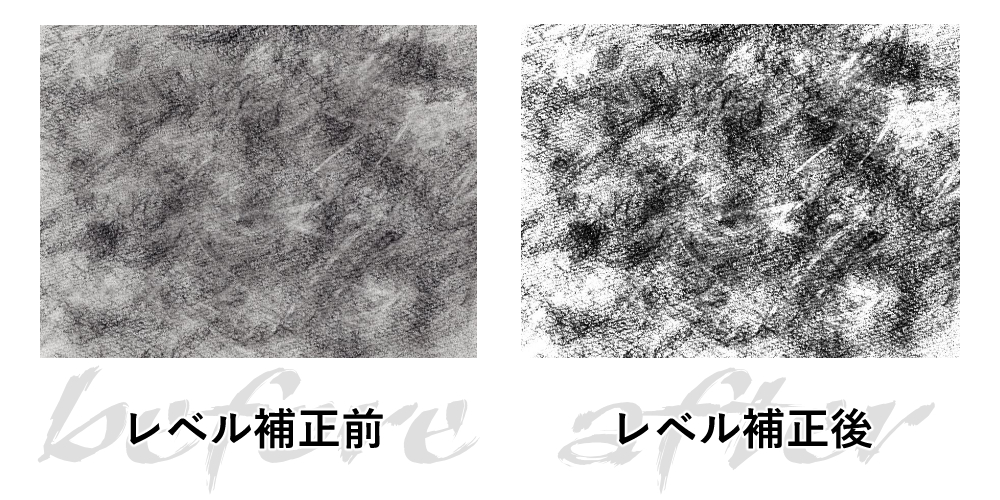
分かりやすいように、補正前と補正後を比べてみましょう。
大体イメージに近づきました。ここまでハッキリとした濃度になれば、色々なイラストの合成に使えそうです。
あとはイラストの上に被せ、合成モードや不透明度を操作すれば上手く馴染むハズ!
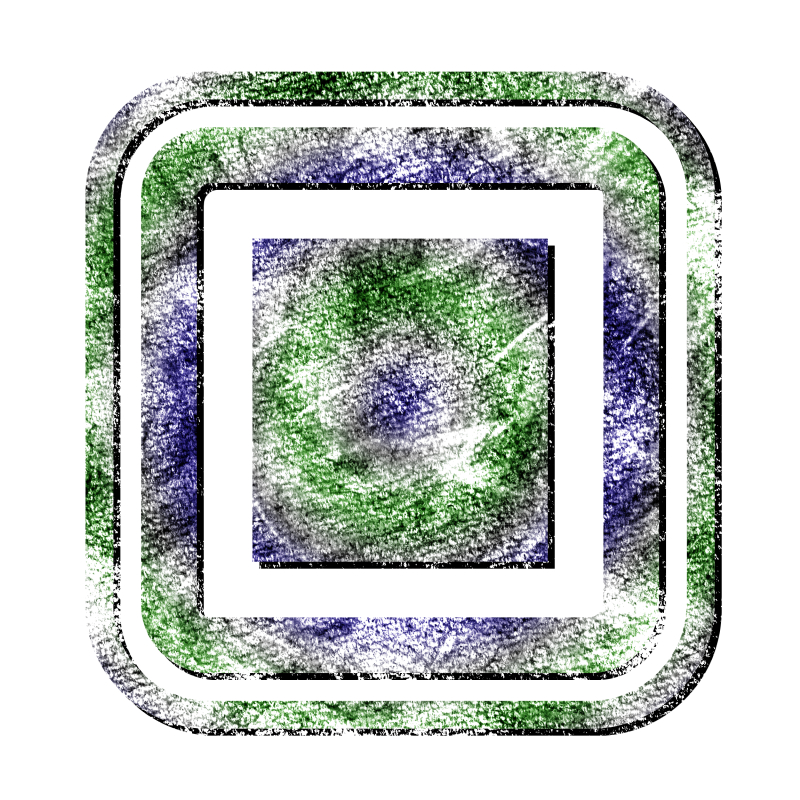
試作で適当にマークっぽいのを作ってみた。
テクスチャの上から更に色を合成してます。
色合いのせいか、地球みたいな感じになりました。
テクスチャは手描きで作る以外にも、実際に紙や木、岩などの表面を撮影して加工すれば調節次第で上手くテクスチャとして使えます。
不規則な構造の素材ほど、合成するまでどうなるか予想できないので面白いです。
自作のテクスチャを使うとオリジナリティのあるイラストが出来上がるので、皆さんも是非試してみてください。
(フリー素材より自作派。でも手は汚れる)




