
こんにちはです。あっちのそららです。
ブログデザイン・WEBデザインにおいて、目立たせたい箇所や見栄えにこだわりたい箇所は色々ありますが、必ずと言っていいほどユーザーの視線が集中するのが「ファビコン」と呼ばれる部分です。
はてなブログだと「ブログアイコン」という呼び方もあります。
自分も当ブログのカスタマイズやデザインの勉強に没頭していく中で、ファビコンの概念とその重要性に気づいたので、今回はこの記事を見ていただいているユーザーの方々のお役に立てればと思い、記事にしてみました。
ファビコンとは?

ファビコンとは、簡単にいえば「サイトのシンボルマーク」で、企業やお店でいうロゴマーク・看板のような立ち位置です。
上の画像のように、タブのタイトル部分やブラウザのブックマークリストなどに表示されます。
表示サイズがかなり小さく、あまり重要なパーツじゃないと思いがちですが、配置的に視線を集めやすく、一目見て「これはあのサイトだな」と判断・区別できるため、視認性の高いファビコンはユーザー設計に大きな効果があります。
はてなブログのグループに登録している場合は、自身の新着記事欄にもファビコンが表示されます。ここでの表示サイズは若干大きめです。
他にもブログカードなど、自身のブログ情報が表示され得る色々な場面で、ファビコンがブログの看板として活躍します。
どんなデザインが良いの?
繰り返し言いますが、ファビコンは表示サイズがとても小さいため、細かく描き込んだイラストや複雑なデザインの画像は不向きです。縮小されると、つぶれて何の画像か分からなくなり、結果的に認識性が下がってしまいます。
調べた所、ファビコンの画像サイズは「48px×48px」または「96px×96px」が標準だそうです。
表示場所によってファビコン周りの色が違うので、透過pngは相応しくないとの情報もありました。
はてなブログのファビコンサイズについて詳しく書かれている記事です。
当記事と合わせて制作の参考にしてくれればと思います。

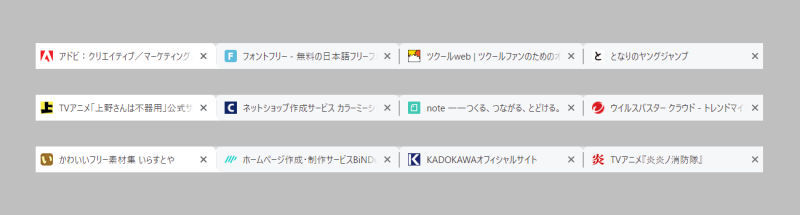
色々なWEBサイトのファビコンを集めてみました。
基本的にシンプルな図形や単体の文字を使用したアイコンが多いです。色数は1~2色、多くても3色に抑えた方がよさそうです。
このくらいのサイズで見ても普通に判別できる、シンプルイズベストなデザインにすることを心掛けましょう。
当ブログのファビコンも現状、細かいイラストになっていて視認性がとても悪いので、ファビコン制作の基本ルールを理解した上で、デザインを一から再構築することにします。
デザイン(文字系)

まずはよくあるスタンダードなデザイン。
当ブログのロゴの頭文字を使い視認性を重視。見やすく覚えやすいデザインかなと思います。
枠線を付けて存在感を強調してみる。
白抜きに比べて、文字が力強い印象になりました。色が悩み所。
ロゴの形に囚われずに、新しい文字デザインに挑戦してみる。
直線のみを使い、シャープでスタイリッシュな文字に。可読性は少し下がりましたが、シュッと格好良いフォルムになりました。
白抜きバージョン。
文字と背景の色合わせを変えるだけでも、多様なパターンのアイコンが作れます。
どうしても枠線を試したくなる。
文字と白枠が同化しているのがなんだか良い。
デザイン(アイコン系)

ブログ名やペンネームの「そらら」から「空」をイメージし、雲のアイコンを作成。
さらに雲の内部に線を加筆し、想像力を連想させる「脳」にアレンジさせてみた。
クリエイティブの創造には脳力が欠かせません。
うちの看板娘、オベちゃんのシルエットアイコン。
大きなアホ毛が予想以上にスペースを取ってしまった。余白のバランスが難しいデザインになりました。
オベちゃんの髪色がピンクなので、ピンクバージョンのアイコンも作りましたが、ブログの配色には合わなさそう…
デザイン(キャラクター系)

再度オベちゃんのアイコンです。
情報量を簡略化したイラストで攻めてみる(ただオベちゃんを描きたかっただけなのはヒミツ)。
色数と密度的にギリギリOKかな…?
お気に入りのデザインになったので、ファビコンとは別に作品として作り込みたいです。
デザイン(三原色系)

シアン・マゼンタ・イエローの三原色を組み合わせたデザイン。
WEBなので、本当ならRGB(レッド・グリーン・ブルー)を表現したかったのですが、何か色合わせが気持ち悪かったので、あえてCMYKにしました。コンセプト破綻気味。
色々なバリエーションのファビコン案が出たので、この中から視認性が最も高いと感じるデザインを選別・調整します。
コレに決定!

悩みに悩み、最もシンプルで見やすいこのデザインに決定しました。
本音を言えば、オベちゃんのイラストを採用したかったですが、気に入っているイラストを豆粒みたいに表示させても、イラストとしての良さが活かせないので、ファビコンとして載せるべきではないとの結論に至りました。
ファビコンに限らず、フォーマットサイズごとに適したデザインというものがあるので、表示させるべき場所はきちんと考えましょう。
すでに自分のブログにロゴマークや目印となるアイコンがあるのなら、それを流用してファビコンに活用するのが、デザイン的に一番ベストだと思います。ブログ内部と外部を共通のデザインでリンクでき、相互性や認識性が高まり、ブログデザインに統一感が出るのでオススメです。
優れたファビコンを導入したからといって、劇的な変化があるわけでもないですが、閲覧するユーザーの、サイトに対する認識は変わってくると思います。
認識性の高いファビコンを組み込み、ブログのパワーアップを目指しましょう。
(最初ファミコンかと思った。プリクラとプリキュアみたいなノリで)




