
こんにちはです。あっちのそららです。
当ブログのハンバーガーメニュー(画面右上の三本線を押すと開くメニュー)を一新したので、今回はその備忘録となります。
変更前
右からふわっと出てくるスライド型にしていました。配色はシンプルな白ベース。
PCでは、メニュー内の余白がだだっ広く見えるのを防ぐため、横幅を小さめに設定していました。
メニュー項目は開閉式(アコーディオン)になっていて、押すとサブメニューが表示される仕様。動きはハイテク?ですが、目的のページに着くまで、最大3回クリックorタップしないといけないのが少し面倒。
スマホでは全幅にしてあり、デザインやレイアウトはPCと一緒。
以上が変更前のハンバーガーメニューです。
どこか味気ない印象もあったので、作り直すことにしました。
途中経過
変えたい点は以下の3つ。
- PCでも全幅にしたい
- クリックorタップの回数を減らしたい
- カッコよくしたい
デザインに関しては、迷子になりながら、実験感覚でいろいろ試してみました。
PCで全幅表示にしても、まとまって見えるよう、各パーツのレイアウトを考え中。
文字だけだと無機質になりがちなので、軽く装飾したり、背景にイラストを入れてみたり。
サブメニューを常時表示にして、クリックorタップの回数は減らしましたが、並べ方がしっくりこない。
スマホサイズによっては、イラストが変な見切れ方をする問題が。
あまり複雑なコードを増やしたくない、というのもあるので、デザインとの天秤のかけ方が難しいです。
変更後
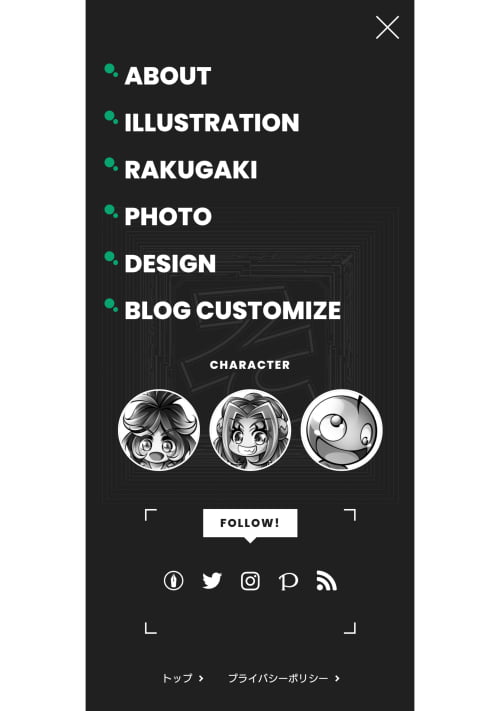
完成したメニューがこちら。
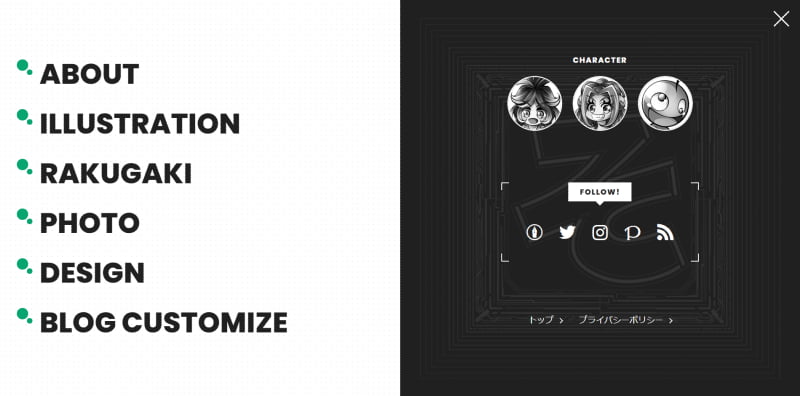
PCでは、メニューを2カラムに分けてみました。
左はメインメニュー、右はその他のメニュー、という構成になっています。
近年は、こういう一風変わったレイアウトのメニューもよく見かけます。
スマホでは、2つに分けず、黒ベースで統一しました。
各パーツもちょうどよいサイズに収まり、納得のいくデザインに行き着きました。
色の微調整など、細かい部分はまだ終わっていないので、ぼちぼち整えていきます。
flexとgridを使いこなそう!




