
こんにちはです。あっちのそららです。
ふと思いつきで、過去絵をいじって遊びたくなることがあります。
今回は、気分転換と創造力のトレーニングを兼ねて、オリジナルの模様を作りました。イラストの表現力を広げる施策をいろいろ試していきます。
以前描いた、怒っている表情のイラストに、自作の模様を貼ってアレンジすることに。イラストの印象がどう変化するのか楽しみです。
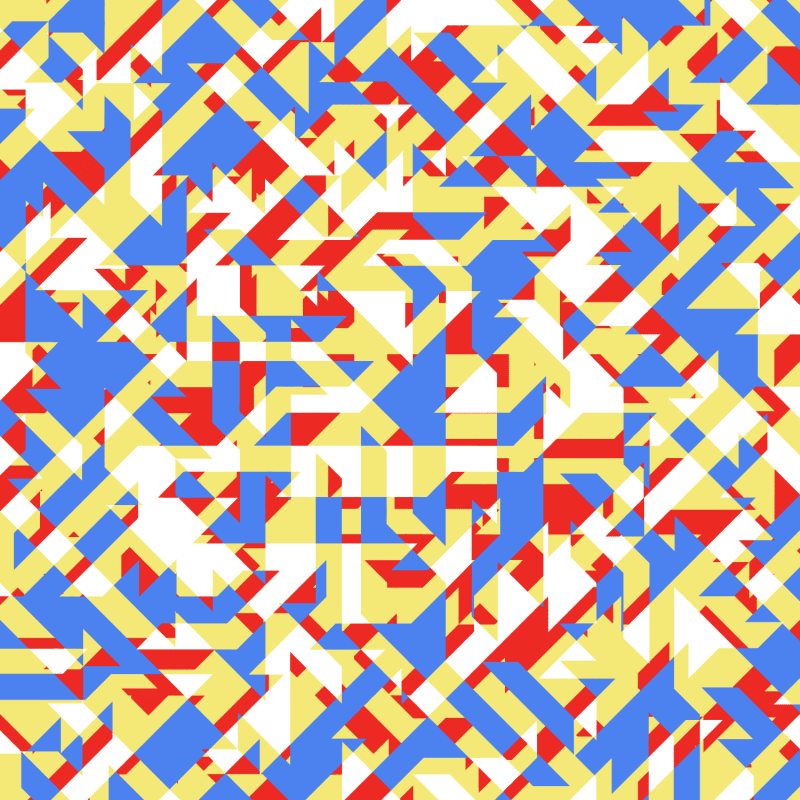
作ったオリジナルの模様

イラストのテーマに沿って、「怒り」を表す稲妻の模様を作りました。
線の太さと角度を統一し、全体のバランスを整えましたが、単調すぎると面白みがないので、ランダムに線を切り取って崩し、ある程度の不規則性も持たせました。
模様を作るときは、いくつかルールを決めておくと、スムーズに進みます。
今回の場合は、以下のルールを設定しました。
- 線の太さは50px、またはその倍数
- 線の角度は45度
- 線を切り取るときは、0度・45度・90度のいずれかでカット
個々に統一化されたルールがあると、デザイン崩れの防止にもつながります。これは模様に限らず、デザイン全般に応用できるテクニックですね。
イラストと組み合わせる

イラストの背景に模様を貼りつけました。
オベちゃんの感情の高鳴りが強調され、怒りというよりも、鋭さやスピード感といったイメージが形になった気がします。情報量も増えて、にぎやかな印象になりました。
黒バージョンも作ってみた。色を反転させる手法は勇気がいりますね。
漫画のカバー裏のデザインにありそう。
性格に裏表がありそうな描写ですが、どっちも純粋なオベちゃんです(苦笑)
模様は背景以外にも広く活用できます。
試しに、クリッピングマスクを使って、模様をイラストに重ねてみました。アナログっぽいザラザラ感が加わって、味のあるタッチに。
模様の形や細かさによって、質感の印象は異なってくるので、いろいろなバリエーションを見比べて楽しむのもいいと思います。
模様を作り込む

模様に少し手を加えて、複雑化させてみました。
下記の工程で、手軽にデザインの表情を変えることができます。
- 模様をコピペする
- コピペした模様を回転する
- 二つの模様の交差部分を違う色で塗る
- 1~3をくり返す(回転角度は毎回変える)
色数を増やす場合、グレースケールで確認して、色ごとの明暗に差が出るように調節しましょう。色味が異なっていても明度が同じだと、モノクロで見たときに一色のグレーになってしまいます。
この模様も、赤の明度を基準にして、青を1段階明るく、黄を2段階明るく調節しています。
おわりに
今回は、オリジナルの模様を作って、いろいろな表現を試してみました。
グラフィカルな背景として、キャラクターの服や髪の柄として、独特の質感を与えるテクスチャとして、幅広く使える素材なので、自身の作品制作に取り入れてみましょう。
模様と落書きを合成!
— あっちのそらら (@acchinosorara) 2020年7月23日
漫画のカバー裏みたいになった。#創作 #オリキャラ #絵描きさんと繋がりたい #イラスト好きさんと繋がりたい pic.twitter.com/t2dZ9yS2jO
この模様が立体迷路にしか見えない。




