
こんにちはです。あっちのそららです。
今回は、HTMLとCSS(ウェブ制作などで使う言語)で、夏にピッタリなひまわりの花を作ってみました。
「Result」でイラストを確認できます(レスポンシブ対応済)。
今年、CSSで三角関数がサポートされたので、試しに花びらの部分に取り入れました。三角関数の表現のひとつとして、要素を円周上に並べることができます。
以下、今回の三角関数の工程をざっくり解説します。
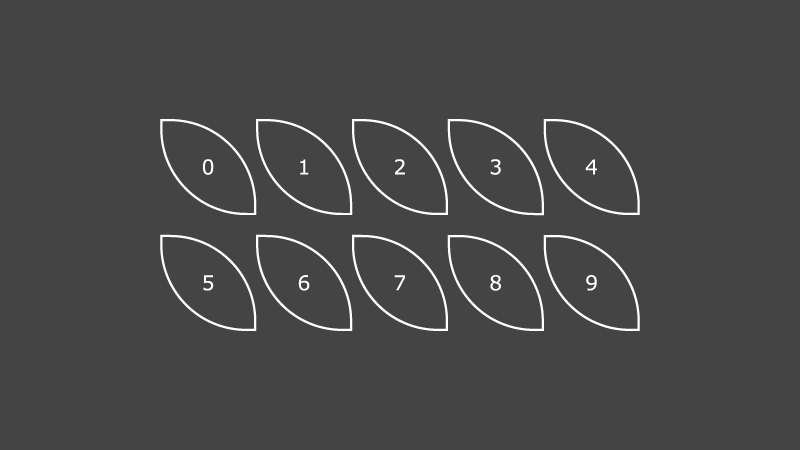
まずHTMLで、花びらの数に応じた番号を付与します。今回は10個なので、番号は0~9となります。
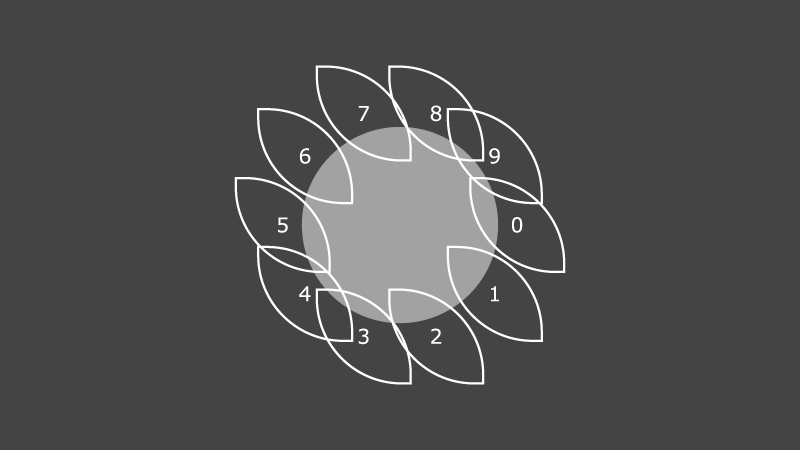
花びらを並べる基準となる円を作ります。
次に、円の半径・角度・花びらの番号を基に、三角関数でそれぞれの花びらの座標を計算します。この段階で、CSSが複雑怪奇になっていて怖い。
これで、それぞれの花びらの位置が決まり、円周上に並びました。ただ、花びらの角度が全て同じなので、最後に角度の計算を行います。
円の角度(360°)を、花びらの数(10)で割り、花びらの番号(0~9)をかけます。さらに、花びらの形の関係で補正が必要なので、135°を足します。
計算式は「360 ÷ 10 × 番号 + 135」となります。難しすぎる。
三角関数の使い方は、下記の記事を参考にさせていただきました。
使いこなせるようになれば、もっと複雑で「これ、どうやって作るの?」という表現もできそう。
幅は大きく広がりますが、今はこれが精一杯。遊び心も入れつつ、精進します。
新しい機能は積極的に試していこう。




