
こんにちはです。あっちのそららです。
前回、HTMLとCSS(ウェブ制作などで使う言語)で、オリキャラを描画しました。
今回はそのアレンジで、大量のオリキャラをランダムに描画するコードを書いてみました。
「Result」で確認、右下の「Rerun」で再描画できます。描画はランダムなので、毎回違った結果になります。
JavaScriptで乱数を生成、かつ値が被らないようにし、下記内容をランダムに設定しています。
- サイズ(0.5倍 ~ 1.5倍)
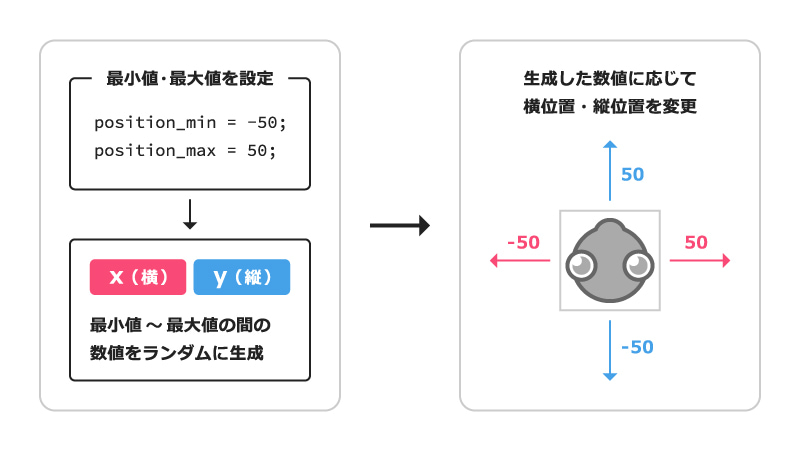
- 横位置(-50% ~ 50%)
- 縦位置(-50% ~ 50%)
- 色(9色)
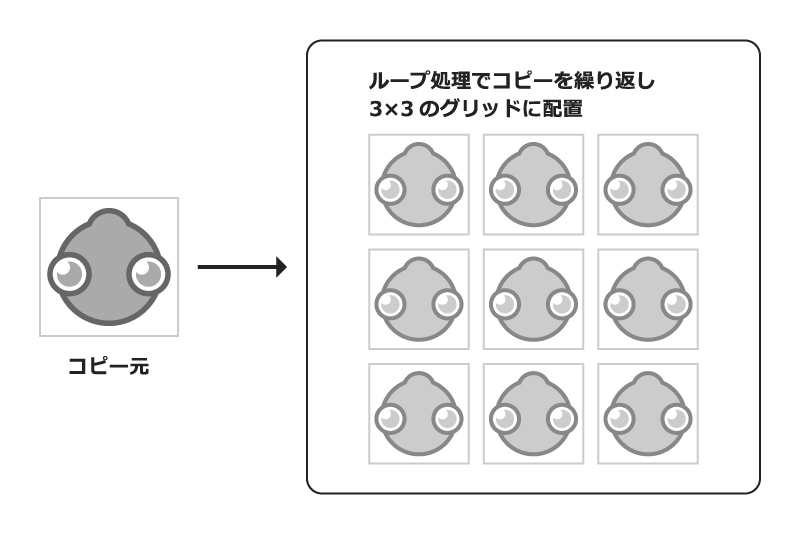
HTMLは、オリキャラ1体分のみ記述し、ループ処理で任意の数(今回は9体分)だけ複製しています。
後述の乱数によって位置に偏りが出ないよう、複製したHTMLは、グリッド内に入れています。この位置を基準に、個々のオリキャラを何%移動するかを設定します。
横位置、縦位置を決めるための乱数(x・y)をそれぞれ生成します。
例えば「x = 10」「y = -30」になった場合、右に10%、下に30%移動します。
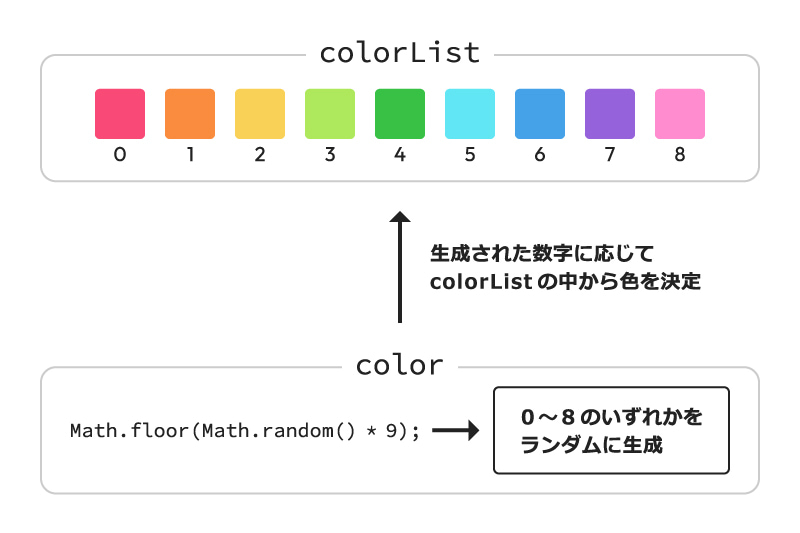
使用する色を、配列「colorList」にまとめて入れておきます。配列は、中のデータを連番で管理できるので、乱数と相性がよさそうです。
色数を上限とした乱数(color)を生成します。今回は9色なので、生成される乱数は0~8となります(JavaScriptでは、要素をカウントする場合、0から始まります)。
例えば、乱数が「5」になった場合、色は配列の5(水色)となります。
設計を考えるのが大変でしたが、ミニゲームを作っているような濃厚なひと時でした。
ChatGPT使わない縛り。









