
こんにちはです。あっちのそららです。
今回は、HTMLとCSS(ウェブ制作などで使う言語)で、雪うさぎのアニメーションを作ってみました。
「Result」で確認できます(レスポンシブ対応済)。
CSSのアニメーション機能(@keyframes)で、下記の処理を順に実行させています。
- 雪うさぎを画面外に配置(スタート位置)
- 雪うさぎの縦位置を移動し、落下を表現
- 雪うさぎの縦横比率を交互に変え、着地時のぷるぷる感を表現
- 雪うさぎの横位置を移動+角度を変更し、転がりを表現
- 「1」に戻る
着地時にぷるぷるさせることで、雪うさぎの可愛らしさが表現できた気がします。ぷるぷるさせる時間、比率の増減幅など、あざとくならないよう微調整は必須でした。
JavaScriptを追加し、再生・停止の操作ができるように改造。クリックすると、アニメーションが開始されます。
要素が増えた分、CSSの記述量が倍以上になってしまった。
一連の処理の流れは、下記のとおり。
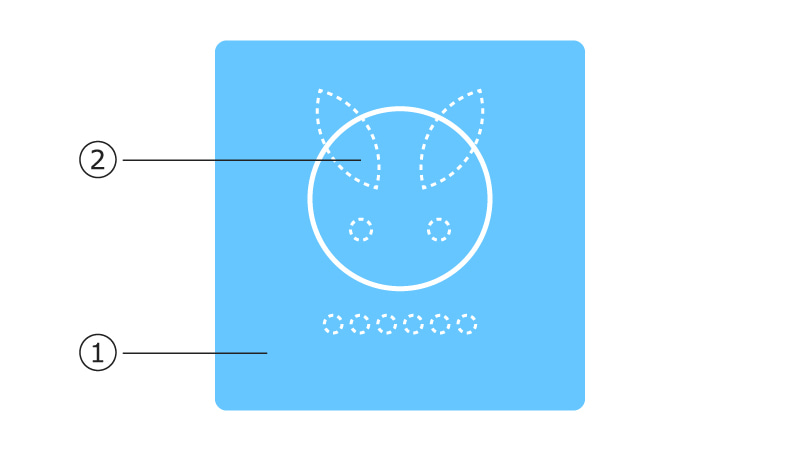
- クリックすると、各要素にupクラスを付与(JavaScript)
- upクラス付与により、雪うさぎの耳、目、文字が消える(CSS)

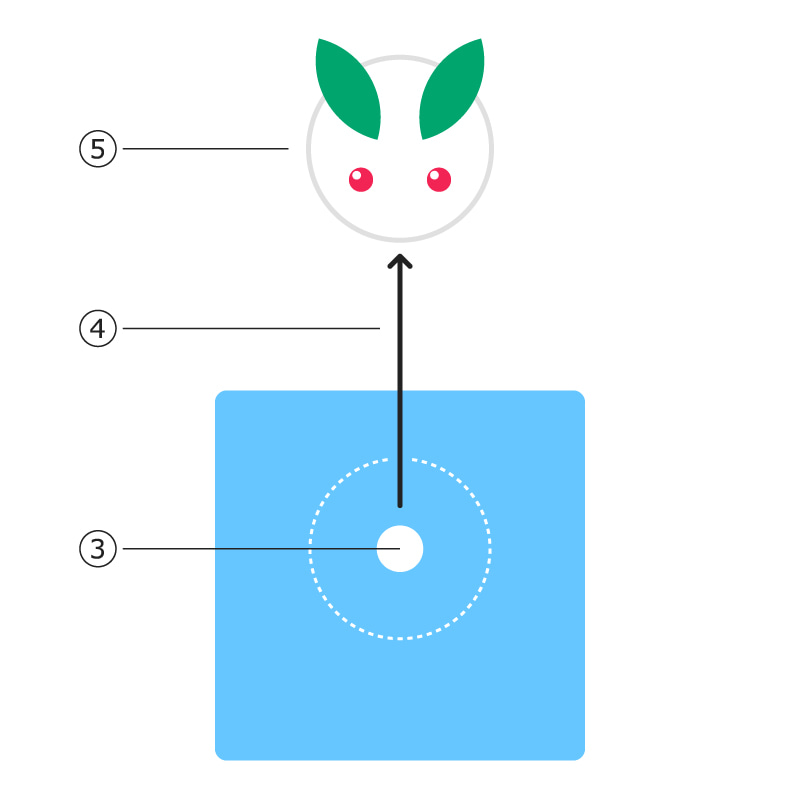
- upクラス付与により、雪うさぎの体が縮小(CSS)
- 縮小後、雪うさぎの体が、アニメーションのスタート位置に移動(CSS)
同時に、各要素のupクラスを削除し、activeクラスを付与(JavaScript) - upクラス削除により、消えていた要素が再表示(CSS)

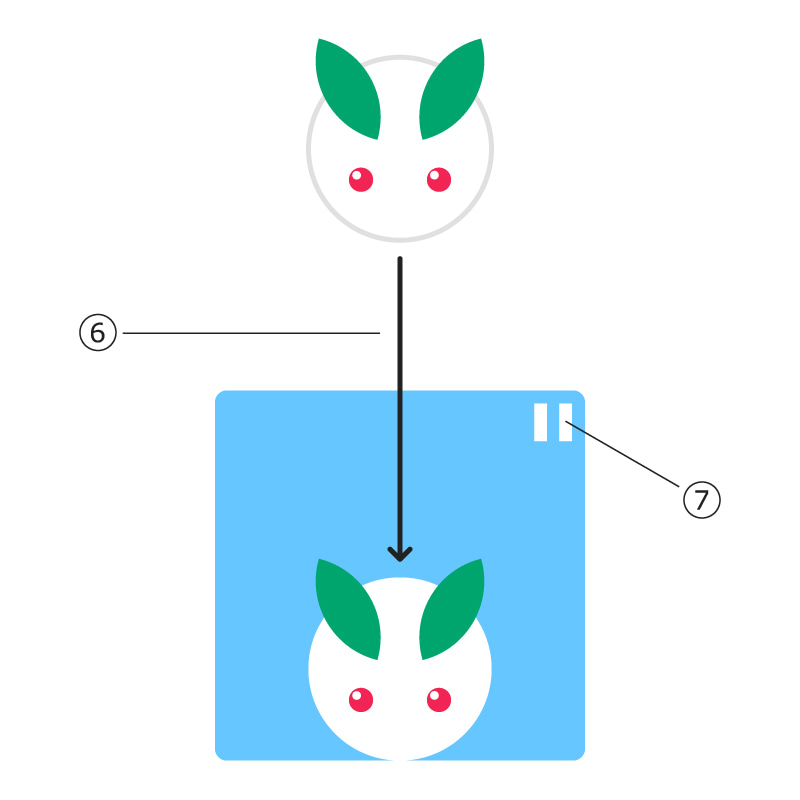
- activeクラス付与により、アニメーションが開始(CSS)
- activeクラス付与により、停止ボタンを表示(CSS)
activeクラス付与状態で、停止ボタンをクリックすると、activeクラスが削除され、アニメーションが停止(CSS・JavaScript)
JavaScriptでクラスの切替をし、クラスの有無でCSSの各処理を使い分けています。
記述が間違ってるのになぜか普通に動いたり、雪うさぎが福笑いみたいにくちゃくちゃになったりと、謎の現象に振り回されましたが、納得のいく完成形になりました。
プログラミングもアニメーションも、組み立てるのは大変です。
単なる遊び。









