
こんにちはです。あっちのそららです。
夏の到来!ということで今回は、HTMLとCSS(ウェブ制作などで使う言語)で、スイカを描いてみました。
あまり需要のなさそうな内容ですが、一応レスポンシブ対応です。
「Result」でイラストを確認できます。
果肉と皮の色は、まとめて円形グラデーションにしました。各色の比率指定に神経を使いますが、色の境目のぼかしをなくすだけで、一気にスイカらしくなります。
そのままだと、スイカの輪郭からはみ出すので、親要素に「overflow: hidden;」を指定し、トリミングしてあります。
別バージョン。
1つ目とほぼ同じ描き方ですが、スイカを三角形にするため「clip-path」を使用しました。
全体を通して、面倒だったのは「種」の部分。
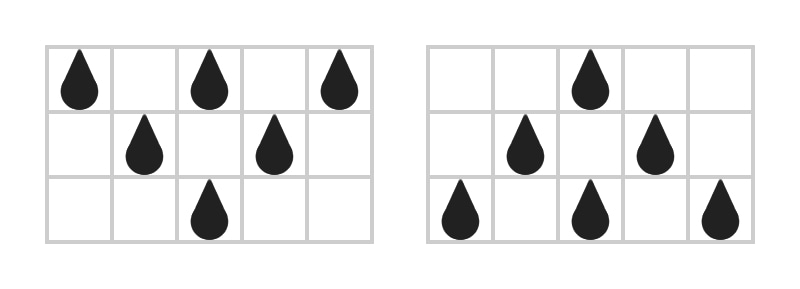
描画する種の数だけspanを作り、グリッドレイアウトで規則的に並べています。
スイカに沿った三角形の配置になるように、5×3のグリッドを作成。
あとは、それぞれの種(span)を何番目のグリッドに配置するかを指定します。
例として、上から2番目+左から4番目のグリッドに配置する場合は
grid-row: 2;
grid-column: 4;
という記述になります。
また、ズームによるはみ出しを防ぐため、種のサイズに上限値を設定しました。
皮と種をどう表現するか悩むテーマでしたが、技術的にまた一歩前進できた気がします。
あちぃ~




