
こんにちはです。あっちのそららです。
今回は新しいチャレンジ!
HTMLとCSS(ウェブ制作などで使う言語)で、団子のイラストを描いてみました。
基本構造

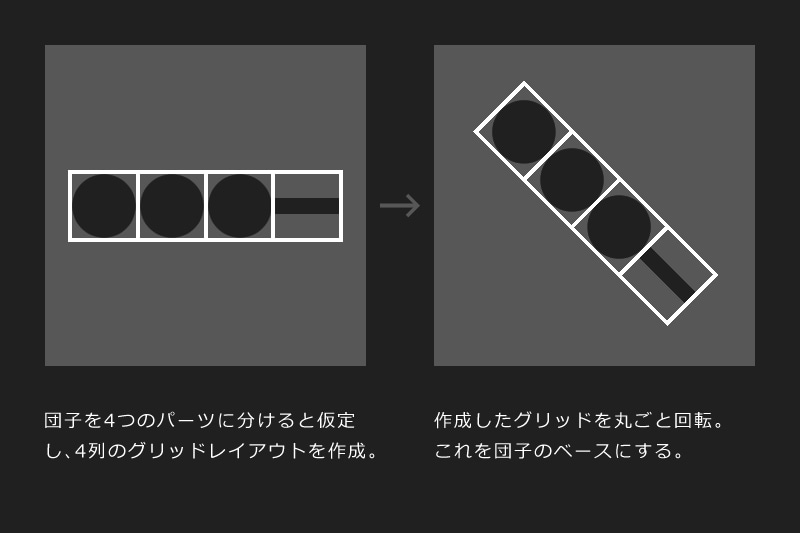
団子を「丸」「丸」「丸」「串」の4パーツに分けると仮定。
4列のグリッドレイアウトを作り、それぞれのグリッド内にパーツを入れます。そしてグリッドごと回転させれば、団子のベースが完成。
あとは、作りたい団子の種類に合わせて、色を変えたり、影や模様を加えていきます。
このやり方だと、各パーツのサイズや位置は、グリッドが基準となるので、楽に調整できます。無茶な数値にしなければ、デザイン崩れもあまり起こらないかと思います。
以下、作った団子をコード付きで紹介!
「Result」で団子のイラストを確認できます。
団子アイコン
シンプルなアイコン。
団子の重なった部分が物理的に消せなかったので、白塗りで隠しました。この場合、団子の周りも同じく白にしないと、違和感が出てしまいます。
三色団子
影の色を決めるのが面倒だったので、黒をブレンドモード(ソフトライト)で、下地と同系色にしました。
CSSも進化し続けており、最近はイラスト制作ソフトなどで使う表現も可能です。
食べかけの団子
欠けた円の作り方が分からなかったので「css 三日月」といったキーワードでググりました。
下地はイメージどおりの形になりましたが、影は欠けた円に沿わず、元の正円に沿ってしまうようです。つまり、元の正円からはみ出すことはないですが、欠けた部分からはみ出すので、影のサイズと位置に注意。
草団子
つぶつぶは水玉模様の応用。
2種類の水玉模様を重ね、それぞれのサイズと位置を微妙にずらすことで、ばらつきを表現しました。
焼き団子
焼き色部分のパーツが多く、HTMLが少々複雑になりました。
団子を白ではなく、薄い黄色やオレンジにすると、もっと香ばしく美味しそうになったかもしれません。
まとめ
HTML・CSSで遊んでみましたが、普通に絵を描くのとは概念が違うので、表現上ぶち当たる壁が多かったです。使ったことのないプロパティもいくつか触り、よい勉強になりました。
また描きたいものが決まったら、挑戦してみます。
一番手こずったのは、食べかけの団子。




