
こんにちはです。あっちのそららです。
今日も引き続き、はてなブログのカスタマイズネタです。
今回は、触ると画像が切り替わるオリジナルバナーの設置方法をご紹介します。
マウスで触ると「色が明るくなる・暗くなる」画像はよく見かけますが、それだとシンプルすぎて面白くない!
今回作るバナーの仕様は、
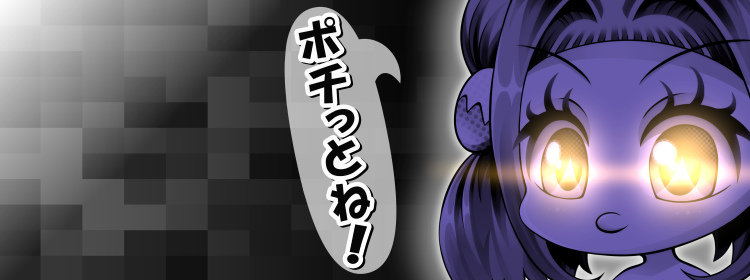
触るとキャラクターの目が発光し、セリフが現れる仕掛けです。
見る人に大きなインパクトを与えるオリジナルのバナー、なんか押したくなる。
今お見せした画像は当ブログに設置したバナーの例ですが、ブログへの設置工程はどの画像でも一緒なので、
- 触るとキャラクターの表情が変わる
- 触ると背景が昼から夜に変わる
- 触るとキャラクターの目隠しが取れる
など、画像さえ準備すれば色々面白いバナーを作ることができ、応用の幅は広いです。
バナー画像を用意
まずはバナーにする画像を2種類用意します。
- 通常時の画像
- マウスで触った時の画像
これがないと始まらない!
私が作ったバナーの例だと、
これが通常時の画像。
マウスで触っている時以外は、常時この画像が表示されます。
これがマウスで触った時に切り替わる画像。
この2つの画像をはてなフォトライフにアップロードしましょう。
はてなフォトライフへ

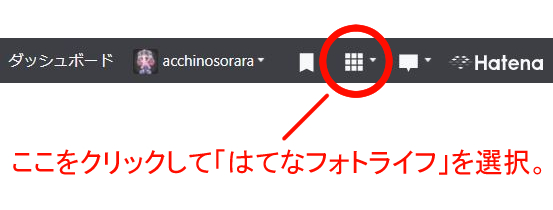
はてなブログ画面の上部メニューバー内にある、ルービックキューブみたいなアイコン(利用中のサービス)をクリックし、「はてなフォトライフ」を選択。
はてなフォトライフ内に画像をアップロードしたら、画像を原寸大で表示し右クリックします。
すると上記のようなメニューが表示されるので、その中の「画像アドレスをコピー」を選び、画像のURLをコピーします。
ここでコピーしたURLは、この後HTML内で使用するので、平常時の画像とマウスオーバー時の画像2つのURLを控えておいてください(コピーしたURLはメモ帳などのテキストファイルに貼り付けるなどして保存できます)。
HTML
ここから実際にブログ内にバナーを設置する作業に移ります。
HTMLの記述欄(ヘッダタイトル下、記事上、記事下、サイドバー、フッタ等、バナーを設置したい場所を選んでください)に、下記のコードをコピペします。
<a href="リンク先ページのURLを入力"> <img src="通常画像のURLを入力" border="0" onMouseOver="this.src='マウスを重ねた時の画像URLを入力'" onMouseOut="this.src='マウスが離れた時の画像URLを入力(通常画像と同じでよい)'" /> </a>
次に赤文字の部分のうち、日本語の部分をそれぞれ当てはまるURLに書き換えます。
「"」や「"this.src=' ' "」は消さないように!
リンク先ページのURLを入力
=バナーをクリックすると飛ぶページのURL(Twitterのバナーなら、TwitterのマイページのURLなど)
通常画像のURLを入力
=先ほどコピーした通常時画像のURL
マウスを重ねたときの画像URLを入力
=先ほどコピーした、マウスで触った時の画像URL
マウスが離れた時の画像URLを入力(通常画像と同じでよい)
=先ほどコピーした通常時画像のURL
ここまで行なえば、触ると画像が切り替わるバナーの完成です。ちゃんと動作するか確かめておきましょう。
こういった遊び心あるバナーは、ブログを一際にぎやかにしてくれます。
ぜひ、自分だけのバナーを作ってブログを個性豊かにしてみてください。
(HTML内にidやclassを付ければ、CSSで細かい調整もできます)




