
こんにちはです。あっちのそららです。
ゴールデンウィークは時間が多くとれたので、ブログのカスタマイズに取り組みました。今回は、その備忘録となります。
※ソースコードの中身については記載していませんので、ご了承ください。
プロフィールの改良

全ページ共通で設置していた、プロフィール部分のデザインを変更。
サイズが大きく、結構なスペースをとっていたので、上記画像のようにコンパクトにまとめました。
中のパーツも主張しすぎないよう、落ち着いた印象に。
全ページ共通もやめて、トップページと記事ページのみの表示としました。
トップページではヘッダー直下に、記事ページでは記事直下に設置。場所もちょうどいいと感じています。
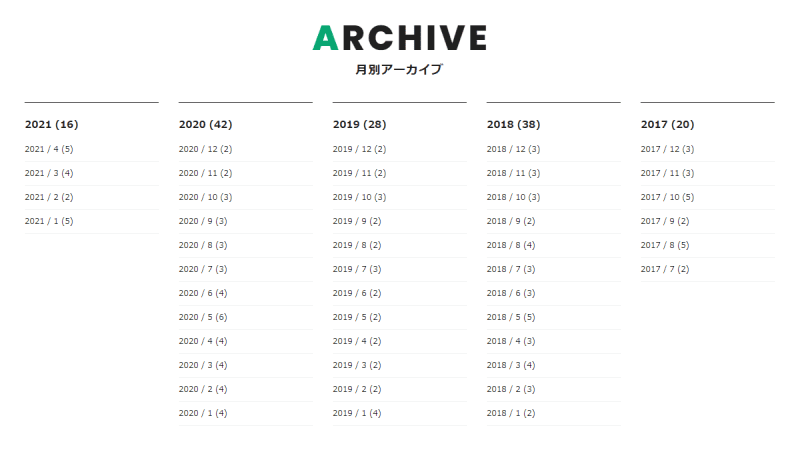
月別アーカイブの設置

「なんで今まで設置してなかったんだ」とか言われそうですが、1カラムでも見やすいレイアウトにできないか悩んでいました。
そして考えた結果、上記画像のような形になりました。あまり見ないタイプですね。
月別アーカイブは
- 月や年ごとの更新頻度が一目で分かる
- 古い記事や特定の時期の記事に行くのが簡単
などのメリットがあるので、なにかと便利です(今さら感)。
ただ自分の場合、古くなればなるほど文章や画像のクオリティが落ちているのが分かるので、直せる部分と時間があれば、ぼちぼち直していきたい。
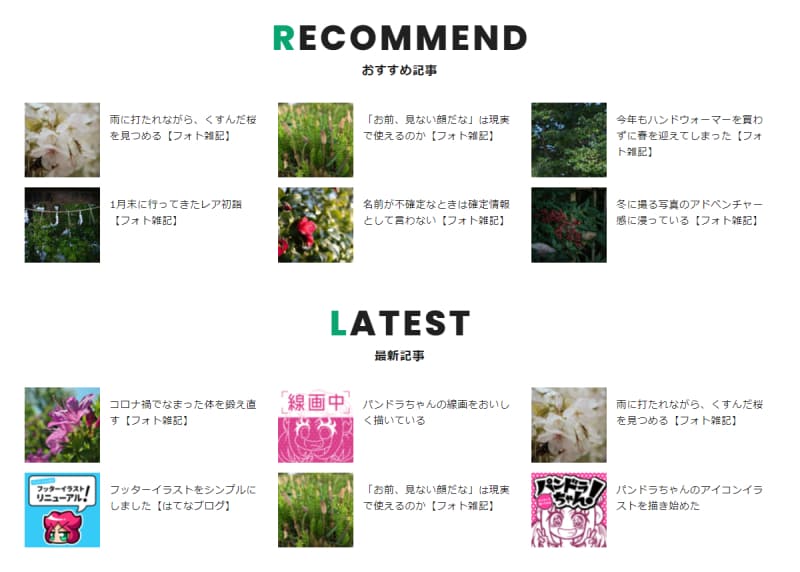
関連記事・最新記事の改良

一部のスマホでレイアウトが崩れている可能性があったので、画像・文字・余白のサイズを調整して直しました。
さらに、ホバー時の背景色を黒→薄いグレーに変え、目にやさしい配色に。
また最新記事は、トップページのみ非表示にしました(記事一覧と内容が被るため)。
メニューの改良

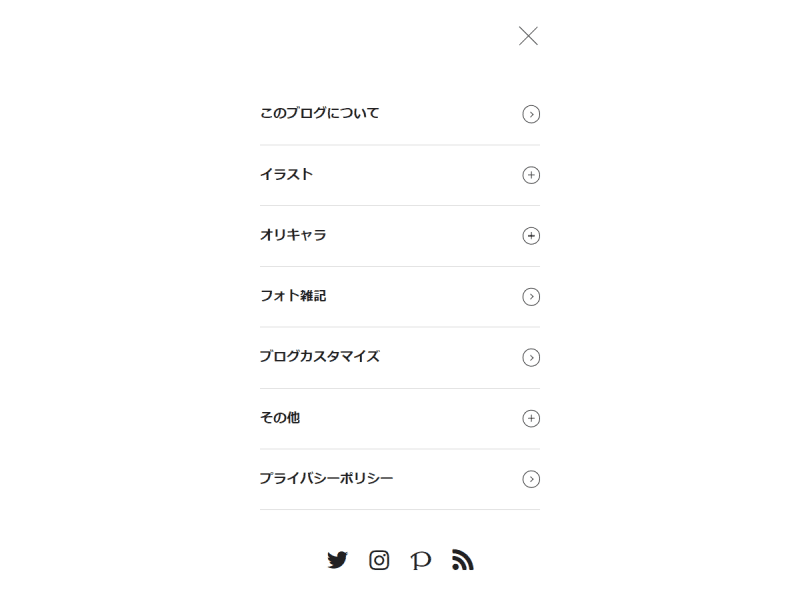
画面右上の三本線を押すと出てくる、ハンバーガーメニューの中身も改良。
「このブログについて」の項目を画像で目立たせていたのを、統一感を出すため、ほかの項目と同じデザインにしました。
おわりに
デザインとUIについて考え、悩み抜いたゴールデンウィークでした。
まだまだ変えたいところは山のようにありますが、創作も進めたいので、同時並行でコツコツやっていきます。
Chromeのデベロッパーツールがパートナー。









