
こんにちはです。 あっちのそららです。
今日は当ブログに新しく「ページトップに戻るボタン」を設置したので、その方法をご紹介していきます。
ページトップに戻るボタンって?
まず、どういったモノを作ったのか?という所から。
大抵のサイトでよく見かけますが、押すとページの一番上に自動で戻ってくれるボタンです。
こんな感じのボタンです。
押す人は押す、押さない人は押さない、興味無い人は興味無いなど、人によってボタンに対するアクションは様々ですが、長いページだといちいちスクロールしなくても、ワンプッシュするだけで自動で一番上に戻ってくれるので、設置しておくとユーザーに親切な機能です。
当ブログは、オリキャライラストがメインの創作ブログなので、ボタンは自作のイラストにしました。
描いたのはうちのマスコットキャラ、ナムナムくんです。
今回作ったボタンの大きな特徴は3つです。
- 一定の位置までスクロールすることで表示される
- 常にページ右下に固定表示されるので、いつでも押せる
- 自作の画像なのでオリジナリティーを出せる
スクロール表示、画面固定などの動きをつけてボタンを目立たせつつ、押しやすい仕様にします。
ボタンの作り方は、こちらの記事を参考にさせていただきました。ありがとうございます。
ボタン画像を用意する

ナムナムくん、ページトップに戻るボタン役に立候補!
大きく表示されるものでも無いので、フラットなベタ塗りで描きました。
細かく描き込むと潰れて見えてしまうかもしれないので注意しましょう。
画像が用意できたら、はてなフォトライフにアップロードします。
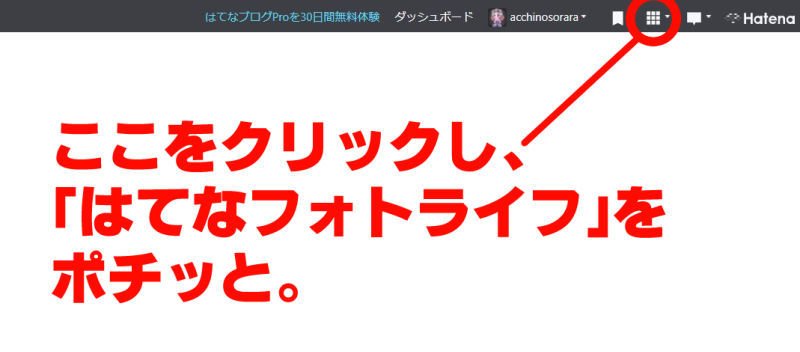
はてなブログ画面上部のメニューバー内のルービックキューブみたいなアイコンを押し、「はてなフォトライフ」をクリック。
アップロードが完了し、はてなフォトライフの中に画像が入ったら、画像を実寸大で表示させ、右クリックして「画像アドレスをコピー」を選択します。
これで画像のURLをコピーできました。
ここでコピーした画像アドレスは後々必要になるので、控えておいてください。
jQueryの準備
今回のような仕様のボタンを作るには、「jQuery」というスクリプトが必要になるので、はてなブログ内でjQueryが機能するよう設定します。
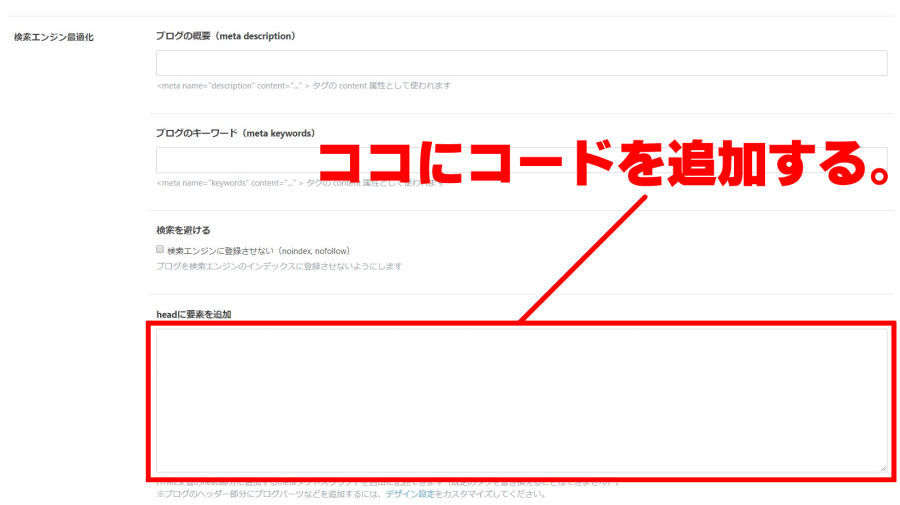
はてなブログの「設定」→「詳細設定」へ進み、「headに要素を追加」の記述欄に下記のコードをコピペします。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
このコードを入れることで、はてなブログ内でjQueryが動くようになります。
HTMLとjQuery
ここから実際にボタンを形にするコードを入れていきます。
最初はHTMLから。
デザイン設定画面へ行き、「フッタ」のHTML記述欄に、下記のHTMLとjQueryのコードをコピペします。
<div id="page-top"> <a id="move-page-top"> <img src="ここに画像のURLを記述"> </a> </div>
ボタン画像を設置する役目のHTMLコード。
「ここに画像のURLを記述」の部分を、先ほどコピーした画像アドレスに差し替えてください。
そして上記のHTMLコードの一行下に、下記のjQueryコードをコピペします。
<script> $(window).scroll(function(){ var now = $(window).scrollTop (); if(now > 1000){ /* 画像が表示される位置を指定 */ $("#page-top").fadeIn("slow"); }else{ $("#page-top").fadeOut("slow"); } }); $("#move-page-top").click(function(){ $("html,body").animate({scrollTop:0},"slow"); }); </script>
jQueryでボタンのスクロール表示を設定しています。
「画像が表示される位置を指定」の部分は今「1000」になってますが、この数値を大きくするほど、ボタンが表示されるまでのスクロールが長く必要になります。
早めにボタンを表示させたい人は数値を小さめに、ページの後半辺りでボタンを表示させたい人は数値を大きめにするといいでしょう。
いじる必要のある箇所は、この数字部分のみです。自分の好みに合った表示位置を見つけましょう。
CSS
最後にデザインCSSの部分に下記のコードをコピペすれば、ページトップに戻るボタンの出来上がりです。
/* ページトップへ戻るボタン */ #page-top { display: none; position: fixed; right: 7px; /* ボタン右の余白 */ bottom: 7px; /* ボタン下の余白 */ margin: 0; } #move-page-top { opacity: 0.7; /* ボタンの透明度 */ display: block; cursor: pointer; } #move-page-top:hover { opacity: 1.0; /* マウスを重ねたときのボタンの透明度*/ } #page-top img { width: 85px; /* ボタンの横幅 */ height: auto; }
数値の調整ができる箇所は日本語で記述しておいたので、こちらもお好みで数値をいじって、自分のイメージに合ったボタンに仕上げていきましょう。
「position:fixed;」でボタンを固定表示させています。
透明度は0.0~1.0の間で設定でき、数値が小さいほど薄くなります。ブログの見やすさも考慮しながら、程よい濃さにしてあげると良いかと思います。
オリジナルのイラストを使ったページトップに戻るボタン、アクセントに加えるとブログが華やかになるかもしれません。
そしてjQueryがさっぱり分からん。
(ナムナムくんの髪を上向き矢印にしたつもり)




