
こんにちはです。あっちのそららです。
いきなりですが、前々から設置していたにほんブログ村のバナーをリニューアルしました。
作り直すにあたって、こだわったポイントをまとめてみたので、デザインの手法やバナー制作に興味のある方は、参考にしてみてください。
※当記事では、バナーを設置するためのコーディングに関しては触れていませんので、ご了承ください。
リニューアル前のバナー
前のバナーはこんな感じでした。
なんというか、デザイン以前にサイズが中途半端…
中央にちょこんと置いてあって、ページ全体としてのレイアウトが不安定な状態。左右の余白がムダに広く、バナーが不自然に浮いて見えます。当ブログのレイアウトが1カラムなのも要因の一つですが…
今回のバナー制作の前提として、この「レイアウト変になっちゃう問題」を解決することが最優先事項です。
自由なサイズで作る
前のバナーは、にほんブログ村のオリジナルバナー作成機能を使用していました。
デザインの中身は好きに作れますが、サイズが「240×240ピクセル以内」に制限される仕様になっています。
まず、これが自分にとってアウトなので、この機能に頼らず完全オリジナルで作ることにしました。
バナーの数を増やす
一つのバナーのみでレイアウトをきれいに揃えるのは難しいと思ったので、イラストブログのほか、新たにデザインブログのバナーも加えます。横に2つ並んでいれば、左右の余白も埋まって、どうにかなるだろうという算段です。
以上二つが、問題解決となり得るだろう策です。
「ブログに配置したらどう見えるか」というイメージも固め、作っていきます。
新しいバナー

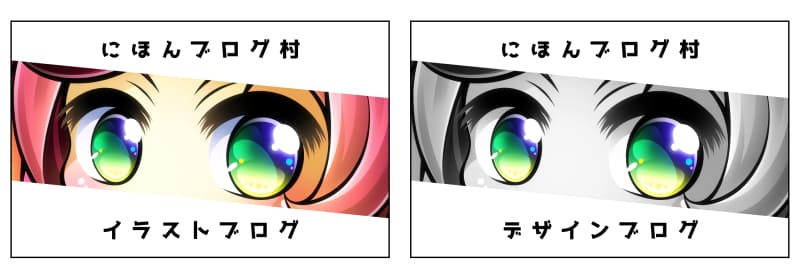
こちらが新しく作ったバナー。イラストを一新し、情報をすっきりと整理しました。
キャラクターの目を強調させ、顔の角度に合わせて枠を斜めにすることで、躍動感を表現。情報量は中央のイラスト部分に集中させ、文字周りは読みやすくフラットなデザインに。メリハリがついて印象力が強まった気がします。
イラストや写真の構造が細かすぎると、ブログに配置したときに潰れて見えてしまう可能性があるので注意!
文字組みにこだわる
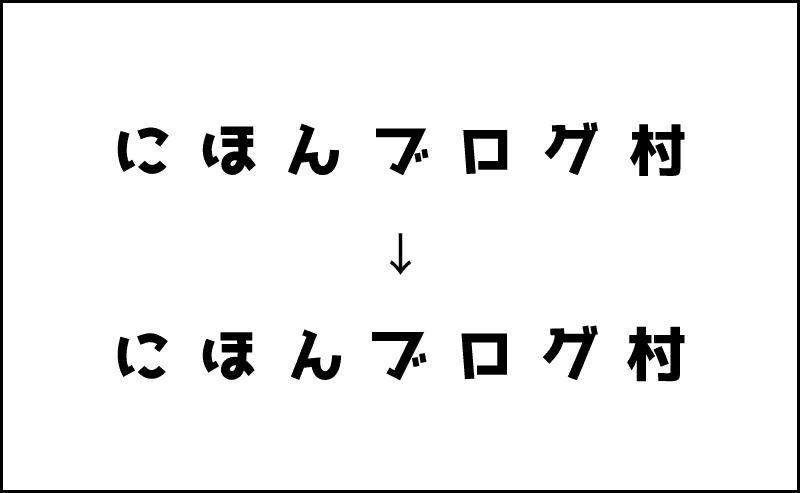
文字の並びをキレイに見せるため、個々のサイズと字間を細かく調整します。
調整前と調整後の比較。見た目はほぼ変わりませんが、いじった部分は下記のとおり。もはやピクセル単位の作業ですね。
- 「にほん」を少し小さく、「村」を少し大きくした
- 「ほ」と「ん」の間を少し広げた
- 「ん」と「ブ」の間を少し縮めた
- 「ロ」と「グ」の間を少し縮めた
- 「グ」と「村」の間を少し縮めた
フォントによっては、同じ文字サイズや字間であっても、キレイに揃っていないことが多々あります。文字組みにおいては、数値はあくまで一つの基準に過ぎず、プラス目視での調整が、デザインを左右する重要なポイントになってきます。
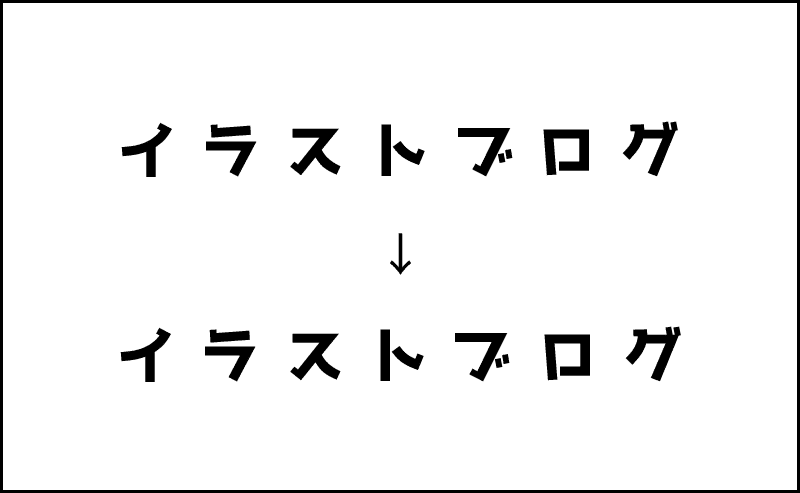
こちらは全てカタカナなので、ひらがなや漢字が混ざっている文字列よりは調整が楽です。
- 「ブログ」は先ほどの文字と一緒に
- 「イ」と「ラ」の間を少し縮めた
- 「ト」と「ブ」の間を少し縮めた
文字と文字のわずかなズレを探す億劫な作業ですが、部分部分を拡大して調整するよりも、逆に全体を縮小してチェックした方が間違いがないです。文字ごとではなく、一つの文字列として見てキレイに揃っているかを意識しましょう。
文字に装飾がしてあったり、背景が複雑だったりすると、文字の並びはさほど気にならず、ある程度はごまかせますが、今回のようなシンプルなデザインだと、一文字一文字の形や余白が際立ちます。
ボツ案いろいろ
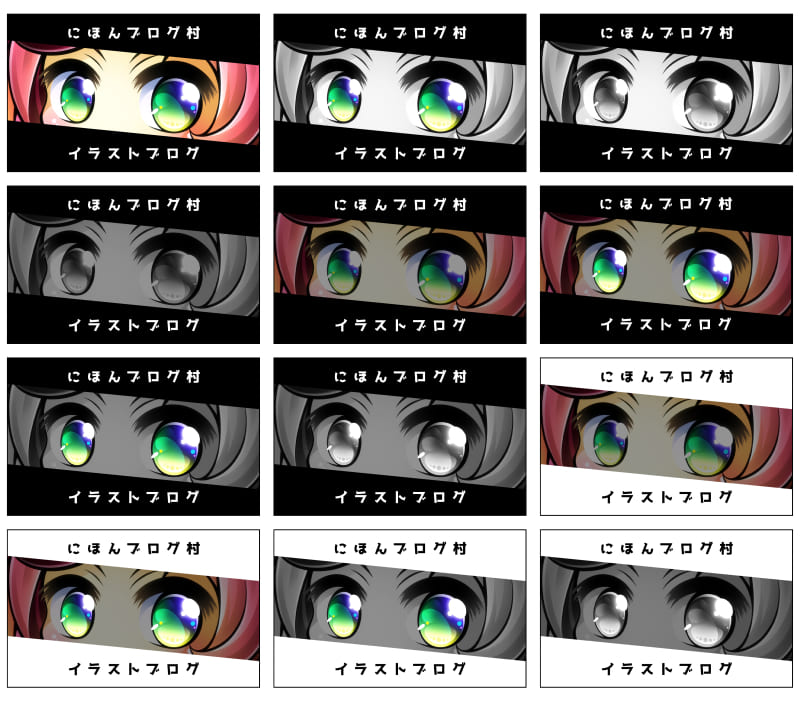
余談ですが、バナーのボツ案一覧です。
枠を黒にしたり、目を光らせたりと、いろいろな表現の組み合わせを試してみましたが、どれも派手すぎたのでお蔵入り。このバナーはメインではなくサブ要素なので、サブ相応の存在感に抑えましょう。
おわりに
割愛した部分もありますが、バナーのデザインについて軽く紹介しました。
文字組みはバナーに限らず、文字を使うあらゆる媒体で役に立つ手法です。特に印刷物だと、画面上の見え方との差もあり、文字の並びや字間は怖いほど目に入ります。
一手間の微調整で、作品全体のクオリティが変わってくるので、ぜひ実践してみてください。
文字とにらめっこしてて負けそうになったら、一回休憩しよう。




