
こんにちはです。あっちのそららです。
最近、ブログの最下部「フッター」のデザインを改良しました。
フッター部分は内容的にもデザイン的にも、それ程重要な部分ではないと思うので、ヘッダーのように大きなインパクトや効果を求める必要は無く、逆にフッターがヘッダーや記事よりも目立ってしまうと、ブログ全体のバランスが崩れてしまいます。
フッターを画像で構成する場合は特に、ブログのメインとなる部分と比較し、上手くバランスを取ることが必要になってきます。
フッターを改良した

改良前のフッター画像。
うちのマスコットキャラ、ナムナムくんのお散歩シーンを描いたイラストです。
あっさりと薄めの色で塗り、インパクトを抑えていましたが、イラストメインの当ブログでは少し物足りないと感じたので、作り直すことにしました。
改良後。
構図はそのままで、ナムナムくんのデッサンを整えて色を濃くし、地面はヘッダーの素材を再利用しました。これでヘッダーとの統一感も出てきたかと思います。
今回は、当ブログのようにフッターを画像にする方法とコードをご紹介していきます。
コードの入力はコピペでOK!
既存のフッターを消す
初期状態では、フッターは下の画像のようになっています。
アイコンとブログ名、その下に「Powered by Hatena Blog|ブログを報告する」の文章が入ってます。色々とリンクが貼られてますが、あまり使わない…
この部分が必要ないという方は、デザインCSSに下のコードを追加してください。
フッターが丸々消えます。
/* 既存のフッターを消す */ #footer { display: none; }
残したい文字がある場合は、下のコードを使用してください。
/* 既存のフッターを消す(文字のみ) */ #footer address { visibility: hidden; } #footer p { visibility: hidden; }
「footer address」はアイコンとブログ名、「footer p」はその下の文章です。
フッターから消したい部分のみデザインCSSに記述しましょう。
HTML
当ブログでは初期フッターを丸々消して、ゼロから新しくフッターを作成しました。
まずはフッターにしたい画像を用意しましょう。
これが無いと始まらない!
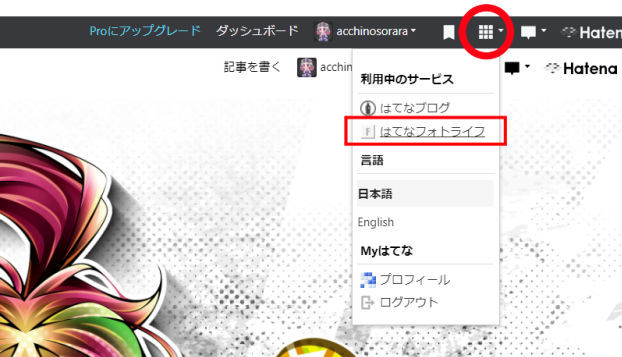
画像ははてなフォトライフにアップロードします。
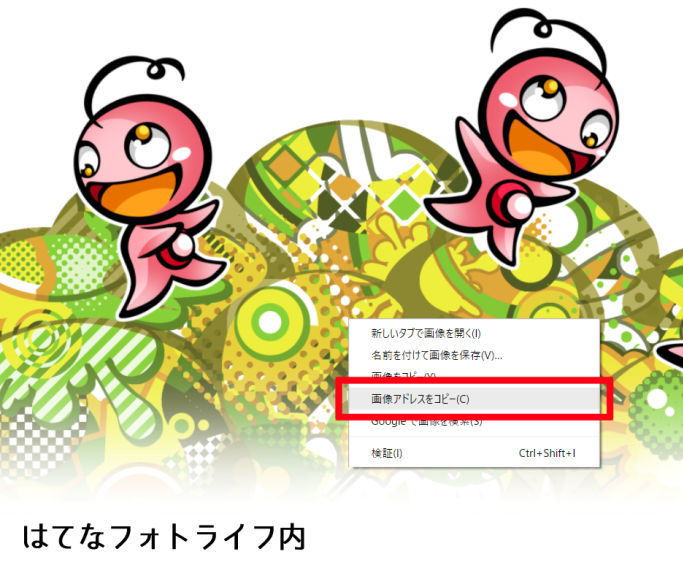
アップしたら、フッター画像を実寸大で表示させ、右クリックで「画像アドレスをコピー」を選択します。
これで画像URLをコピーできます。このURLはHTMLの記述に使うので控えておいてください。
フッターを作っていきます。
上の画像を参考にデザイン画面の「フッタ」へ行き、記述欄に下記のHTMLコードを入れます。
<div class="footer1"> <img src="ここに画像URLを入れる" width="100%" height="auto"> </div> <div id="copyright">ここにコピーライトの文章を入れる</div>
作成するフッターの構成は「画像」と「コピーライト」の二つです。
「ここに画像URLを入れる」の部分を、先程コピーした画像URLに差し替えてください。
「ここにコピーライトの文章を入れる」の部分も、ご自身のブログのコピーライトに変えましょう。
コピーライトの書き方が分からない方は、下の記事が分かりやすく参考になります。自分も勉強になりました。
あと余談ですがデザインが凝っているサイトで面白いです。
CSS
最後はCSSでフッター内要素の微調整をします。
またデザインCSSに戻り、コードを追加しましょう。
/* 新しいフッターの設定 */ .footer1 { display: block; background-size: cover; } /* コピーライト */ #copyright { text-align: center; /* 文字を中央揃え */ background-color: #ffffff; /* 背景色 */ font-size: 12px; /* 文字サイズ */ color: #000000; /* 文字色 */ }
これでフッター画像は画面幅に合わせて自動でサイズ調整してくれます。
必要最低限のコードだけ紹介しましたが、好みに合わせて要素は自由に追加できるので、ブログ全体のバランスを保ちつつ、良いフッターに仕上げていきましょう。
自分の場合は、とにかくイラスト描きたいのと、個性のあるブログにしたいというのがあり、よくあるフラットなデザインのフッターと比べると派手です。でも気に入ってます。
あらゆる所にオリジナリティーを求めるあっちのそららさん。
ヘッダーもフッターも一段落。
明日もまた創作が続きます。
(フッタとフッター、どっち?)




